고정 헤더 영역
상세 컨텐츠
본문
1. map
배열안의 값들에 변화를 주고싶을 때 사용.
예)
const array_num = [0,1,2,3,4,5];
const new_array = array_num.map((array_item) => {
return array_item + 1;
});
결과는 new_array에 [1,2,3,4,5,6] 이 들어감.
(array_item 파라미터는 array_num 배열의 각요소들임. 이름은 자유롭게 작성 가능)
기존의 원본 배열 array_num은 값 변동없이 그대로 있음. map은 원본배열을 그대로 두고 새로운 것을 리턴함. 원본 배열 요소의 개수만큼 리턴.
2. filter
특정 조건에 만족하는 것만 골라내고 싶을 때 사용.
골격
배열.filter((number, index, source) => { });
number는 배열의 요소값, index는 요소의 index값, source는 순회하는 대상 객체(배열전체 값)임.

결과와 같이 조건에 맞는 요소만 뽑아서 새로운 배열을 만들어줌.
** filter로 중복 제거하기
배열의 요소 중 중복되는 값을 제거한 새로운 배열을 만들때 다음과 같은 방법도 있음.
(indexOf 는 찾으려는 문자열이 등장하는 최초의 index값을 반환해줌)
var a = [1, 2, 3, 3, 4, 5, 6];
var unique = a.filter((item, pos) => a.indexOf(item) === pos);
console.log(unique);
// [1, 2, 3, 4, 5, 6]
3. concat
배열을 합치고 싶을 때 사용.

문제는 값이 중복되는 경우가 있음. concat은 중복제거를 해주지 않기때문에 중복제거처리를 해줘야함. 위 filter부분에 작성한 중복 제거 방법으로 다음과 같이 코드를 작성할 수 있음.
var a1 = [1, 2, 3];
var a2 = [3, 4, 5, 6];
var merged = a1.concat(a2);
var unique = merged.filter((item, pos) => merged.indexOf(item) === pos);
console.log(unique);
// [1, 2, 3, 4, 5, 6]
또다른 방법으로 중복 제거할 수 있음. Set은 자바스크립트의 자료형 중 하나로, 중복괴지 않는 값을 가지는 리스트이다.
ex)
const array_num01 = [0,1,2,3];
const array_num02 = [3,4,5];
const merge = [...new Set([...array_num01, ...array_num02])];
console.log(merge); /// [0,1,2,3,4,5]
4. from
자바스크립트에서 배열과 유사배열이라는 것이 있음. 유사배열은 형태는 배열인데 배열이 가지고 있는 내장함수를 사용할 수 없음. 그래서 이 유사배열에 배열이가지고 있는 내장함수를 사용할 수 있게하기 위해 from을 사용함. 그리고 배열에 들어갈 요소가 확실하지는 않지만 길이가 ㅇㅇ인 배열을 만들고 싶을 때에도 from을 사용

yusaArray는 배열이 아님. Array내장함수 isArray로 배열인지 판별해보면 거짓임. from으로 yusaArray를 배열로 만들어줄 수 있음. 'array' 는 어떤모습인지 콘솔로 출력하면 배열로 되어있음
console.log(array);

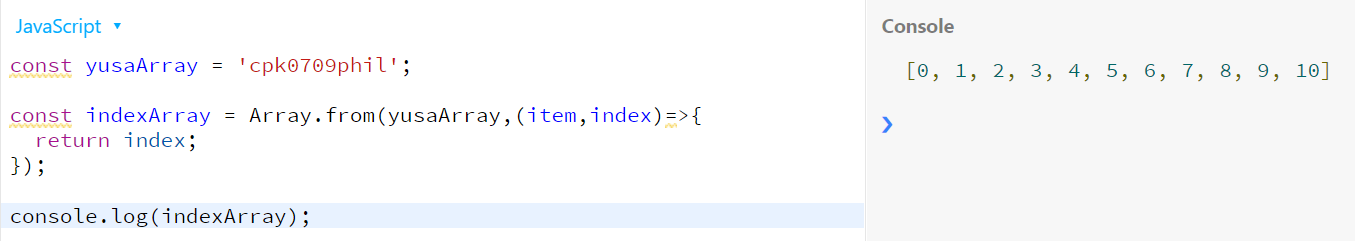
문자열의 인댁스값만 배열로 받고 싶으면 다음과 같은 방법도 있음.

그리고 뭐가들어갈지는 모르겠지만 특정길이의 배열을 만들어놓고싶을 때는 다음과 같은 방법이 있음.

{length:5}와같이 속성값을 입력해도 되고, 다른 문자열 등 유사배열객체,배열객체를 넣어도 됨.
'자바스크립트' 카테고리의 다른 글
| forEach 간단 설명 (0) | 2022.07.30 |
|---|---|
| [항해99_6기] d반 9팀 미니프로젝트 계획서 (0) | 2022.03.07 |
| 자바스크립트 indexOf (0) | 2022.01.19 |
| 자바스크립트 내장함수 repeat 사용 (0) | 2022.01.19 |
| api로 받아온 데이터를 ajax로 바꾸기(이미지,텍스트) (0) | 2022.01.18 |




